Как сделать ссылку на определенную часть страницы
 Все пользователи, которые так или иначе связаны с сайтами, их созданием или редактированием ежедневно встречаются с созданием ссылок на различные материалы. И наверняка каждых из них знает, как и при помощи какого html-тега сделать ссылку на какой-либо материал в интернете.
Все пользователи, которые так или иначе связаны с сайтами, их созданием или редактированием ежедневно встречаются с созданием ссылок на различные материалы. И наверняка каждых из них знает, как и при помощи какого html-тега сделать ссылку на какой-либо материал в интернете.
Однако, далеко не все умеют ставить ссылку на определенную часть страницы. Это может быть очень полезно, если вы пишете большие статьи. В начале поста можно сделать оглавление, из каждой строчки которого потом сделать ссылку на часть текста как на этой же странице, так и на любой другой.
Что бы понять, что мы имеем ввиду, посмотрите оформление нашей недавней инструкции про то, как включить сохранение вкладок при закрытии разных браузеров. Вверху страницы как раз реализовано такое меню, в котором сделаны ссылки на определенное место страницы.
Как сделать ссылку на определенное место текущей страницы
Если перед вами стоит задача сделать ссылку на часть той же страницы, на которой сейчас находится пользователь, отправить его выше или ниже, то сделать это можно следующим способом:
1. Присвойте якорь части страницы
Первым пунктом вам нужно присвоить так называемый "якорь" (anchor) той части страницы, на которую пользователя должно перекидывать при нажатии на ссылку. Для этого перед текстом в этой части страницы вставьте следующий код
<a id=“anchor”></a> Текст страницы...
где вместо "anchor" вставьте любое слово, желательно подходящее по смыслу к абзацу, на который ссылаетесь.
2. Сделайте ссылку на "якорь"
Вторым делом вам нужно сделать ссылку на установленный в первом пункте "якорь" в том месте страницы, откуда пользователь, по вашему мнению, может захотеть перейти к части текста, на которую вы ссылаетесь. Например, это может быть оглавление в начале статьи. Ссылка на "якорь" выглядит следующим образом
<a href=“#anchor”>Текст ссылки</a>
где "anchor" замените на то слово, которое выбрали в первом пункте статьи.
Как сделать ссылку на определенную часть другой страницы
Таким же способом, который мы рассмотрели выше, можно ставить ссылки не только на часть текста на той же странице, но и на определенное место любой другой страницы. Главное, что бы у вас была возможность разместить там "якорь". Делается это следующим образом:
1. Присвойте "якорь" странице-реципиенту
Как и в предыдущем пункте, присвойте "якорь" нужной части той страницы, на которую пользователь должен переходить при нажатии на ссылку, выглядит это все так же:
<a id=“anchor”></a> Текст страницы...
где вместо "anchor" вы так должны вставить любое слово по вашему желанию.
2. Сделайте ссылку на anchor другой страницы
Как и в предыдущем случае, вам нужно просто поставить ссылку на созданный ранее "якорь". Разница лишь в том, что ссылаясь на часть другой страницы вам нужно добавить её URL в код, который в результате будет выглядеть следующим образом
<a href=“http://адрес#anchor”>Текст ссылки</a>
где вместо "адрес страницы" вам нужно подставить, соответственно, URL страницы, на которую ссылаетесь, а вместо "anchor" текст, выбранный вами при создании "якоря".
Пример ссылки на часть страницы
Для примера, нажав на эту ссылку вы перейдете к началу статьи. Соответственно, в самом начале статьи мы вставили код
<a id=“top”>
а код ссылки выглядит вот так
<a href=“#top”>эту ссылку</a>
Если бы эта ссылка на начало статьи была размещена на другой странице или другом сайте, то её код выглядел бы следующим образом
<a href=“http://ochprosto.ru/sdelat-ssylku-na-opredelennuyu-chast-stranicy#top”>Текст ссылки</a>

Комментарии
10 июня 2015 в 15:19
Спасибо за инструкцию, хороший пример у вас в соседнем посте.
4 февраля 2016 в 16:46
Спасибо,сейчас опробую
4 февраля 2016 в 17:09
А если две и больше ссылки на разные места страницы
4 февраля 2016 в 17:13
Вместо top можно вставить любую цифру?
12 марта 2016 в 11:09
Подскажите как сделать картинку ссылкой в Вордпресе так чтобы она переходила на определенную часть другой страницы? Якорь уже создал. На самой картинке (каторая должна быть ссылкой) в графе ссылка не знаю как прописать? все время выдает ошибку.
13 марта 2016 в 19:12
Евгений,
Всё просто. В настройках изображения WordPress в графе «Ссылка» выбираете пункт «Произвольный URL» и вписываете туда адрес страницы, на которую должно вести изображение, добавив к нему в конце якорь. Например, он может выглядеть так: http://ochprosto.ru/sdelat-ssylku-na-opredelennuyu-chast-stranicy#top
27 февраля 2017 в 11:53
Благодарю, воспользовался и всЁ — ОК)))
2 апреля 2017 в 18:23
Жалко, что 2 года назад я это не прочитал :O(
7 апреля 2017 в 12:15
Добрый день! Подскажите что может быть не так. При нажатии на ссылку выводит на новую страницу с ошибкой, страница не найдена. Сайт на WorldPress
7 апреля 2017 в 12:16
Извините, не пояснила. Переход делаю внутри страницы
7 апреля 2017 в 12:21
Елена,
Добрый день. Убедитесь, что ссылка начинается с символа «#», как описано выше. В таком случае на новую страницу вас точно перекидывать не может.
Конкретно в WordPress это можно увидеть в режиме текстового редактора записи (вкладка «Текст» вверху новой записи).
Ссылка должна иметь вид [code]<a href=“#слово”>текст ссылки</a>[/code]
7 апреля 2017 в 12:47
Вот посмотрите сами на странице https://vkusno-raznosti.ru/recipe/salat-iz-avokado-s-krevetkami/ ссылка там зелена так и оставила «текст ссылки» вот, что вставляю текст ссылки и Текст страницы. Вставляю именно во вкладке «текст»
7 апреля 2017 в 12:51
У вас ссылки видимо нельзя показывать, комментарий пропал, хотела на странице показать. Вот что вставляю Текст страницы и текст ссылки во вкладку «текст», а переводит на новую страницу с тестом К СОЖАЛЕНИЮ! ЭТА СТРАНИЦА НЕ МОЖЕТ БЫТЬ НАЙДЕН.
7 апреля 2017 в 12:56
не знаю как вам написать здесь якорь и ссылку комментарий их трансформируем
7 апреля 2017 в 13:02
Елена,

Комментарий на месте 🙂
Просто комментарии с исходящими ссылками появляются только после прохождения модерации.
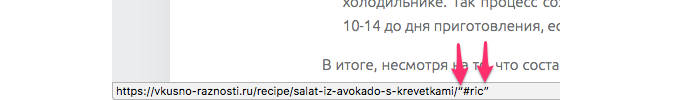
По вашему вопросу — уберите кавычки до и после ключевого слова с #, как показано на скриншоте ниже, и всё заработает.
7 апреля 2017 в 13:01
)))))) спасибо вам ОГРОМНОЕ!!!
7 апреля 2017 в 13:03
Елена,
Не за что, обращайтесь 😉
1 октября 2017 в 21:32
Спасибо за объяснение, все сработало, нужные ссылки встали!
24 декабря 2017 в 10:41
Пока есть HTML тема буде актуальна! Статья без «воды», по делу. Молодцы, спасибо.
16 апреля 2018 в 08:49
Здравствуйте. Подскажите, как сделать меню по разделам одной станице в WordPress (использую шаблон Avada). Может ссылку скинете, где почитать. Сама искала, но не нашла
19 апреля 2018 в 19:29
Подскажите, как сделать ссылку на вкладку на странице? Т.е. на странице есть несколько вкладок типа div id=»tab1″
4 мая 2018 в 23:54
у меня сосано меню из ссылок-якорей. При добавлении ссылки вида https://site.ru#yak или https://site.ru/#yak, пункт меню не активен. Но если добавить произвольную ссылку в поле URL вида #yak, то переход работает с данной странице, но это МЕНЮ сайта, и тогда с другой страницы не перейти. Работает вариант https://site.ru/main#yak, где main это и есть главная страница, но тогда каждый переход идёт перезагрузка страницы… подскажите как решить? видела на другом сайте прописано именно https://site.ru/#yak, но у меня почему то в теме root такого вида ссылка становится не активной с этой страницы, только активна с другой страницы, не главной.
5 мая 2018 в 00:08
Думаю это просто функция темы root. Я закомментила там часть, которая делает ссылки вида #ссылка не кликабельными.
а виджет ВК не работает с комментариями под этим постом, кстати.
5 мая 2018 в 11:36
Людмила,
Отлично, что вы разобрались!
Виджет ВК, как и многие другие сервисы, в последнее время может работать «через раз» в связи с с «замечательной» работой Роскомнадзора.
12 июля 2018 в 11:53
Спасибо! Работает)
6 сентября 2018 в 13:25
Спасибо!
10 октября 2018 в 08:43
Составить текст с html якорями, — понятно. Коим образом сохранить линк готовой web страницы с переходом на строку или слово в тексте?
10 октября 2018 в 09:01
https://ochprosto.ru/sdelat-ssylku-na-opredelennuyu-chast-stranicy/
Конкретный пример, — это линк этой страницы, коим образом сделать закладку, чтобы при открытии страницы по ctrl+клик открылась эта страница и прокрутка до слов: «Ссылка на «якорь» выглядит следующим образом».
Все примеры в статье, если я правильно понял, — это примеры HTML вёрстки страницы с якорями, тэгами и прочая для перехода по этим внутристраничным закладкам. Имея линк на готовую страницу мы не делаем вёрстку страницы, а нужно сделать интерполяцию, перемену в URL страницы, чтобы включилась прокрутка.
Возможно ли это или это нерешаемая задача?
20 октября 2018 в 17:36
Спасибо!!! Очень понятно и без воды
22 декабря 2018 в 15:13
Спасибо! Просмотрел кучу сайтов, но только после Вашего ссылка с меткой (якорем) заработала.
24 декабря 2018 в 02:29
Есть ли возможность сделать так, чтоб ссылка с якорем открывалась в новом окне?
15 января 2019 в 10:51
Thanks for finally writing about > < Loved it!
Оставить комментарий