Как добавить комментарии Вконтакте на свой сайт
 Вконтакте - самая популярная на сегодня социальная сеть на территории СНГ. Миллионы пользователей этой социальной сети остаются "залогиненными" в их аккаунты посещая другие интернет-сайты.
Вконтакте - самая популярная на сегодня социальная сеть на территории СНГ. Миллионы пользователей этой социальной сети остаются "залогиненными" в их аккаунты посещая другие интернет-сайты.
Для вебмастеров и владельцев сайтов это отличный способ как повысить коментируемость и вовлеченность пользователей в свои статьи и записи, так и получить новый заинтересованный трафик благодаря алгоритму комментирования Вконтакте.
Суть этого алгоритма в том, что у пользователя, который оставил комментарий на вашем сайте через форму Вконтакте, по умолчанию включена галочка "Отображать комментарий на моей странице Вконтакте". Таким образом, добавление формы комментариев Вконтакте на свой сайт или блог просто не может не повлиять положительно на его социальные факторы.
Как же добавить форму Вконтакте на сайт? Инструкция довольно простая.
1. Откройте раздел для разработчиков
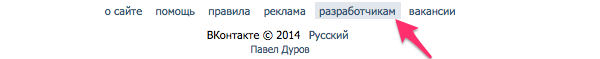
Зайдите в свой аккаунт Вконтакте и найдите там раздел для разработчиков, в нем нам понадобится создать приложение для своего сайта. Ссылка на этот раздел находится в "футере" (самом низу) любой страницы вконтакте, или просто перейдите по этой ссылке: http://vk.com/dev

2. Создайте приложение для сайта
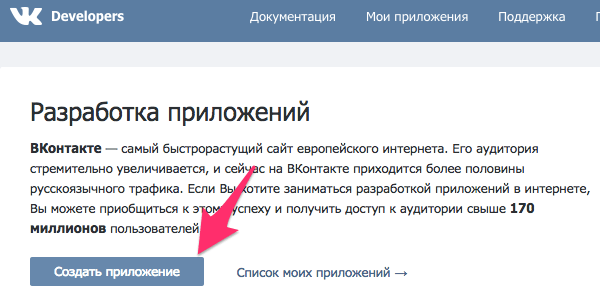
Для того, что бы подключить форму комментариев, нужно создать приложение для своего сайта. Нажмите кнопку "Создать приложение" на странице разработчика.

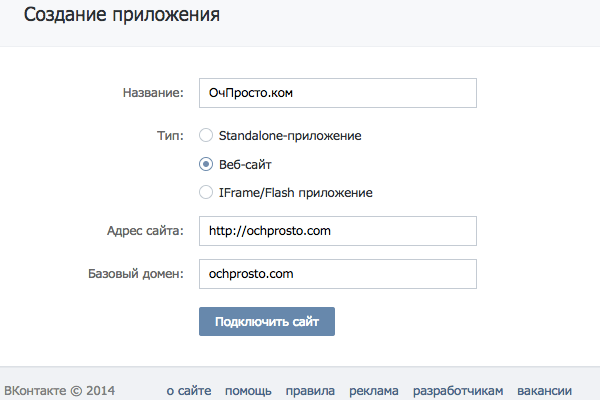
Затем введите в открывшемся окне требуемую информацию о вашем сайте, не забыв отметить галочкой чек-бокс "Веб-сайт", как это показано на картинке ниже.

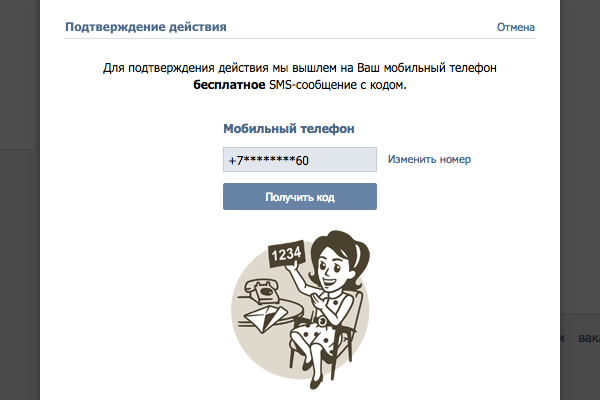
Далее вам необходимо будет подтвердить создание приложения стандартным способом - при помощи смс на привязанный номер телефона.

После подтверждения остальные графы можно не заполнять, так как они используются для встроенных приложений, а не для прикрепленный сайтов. Закончите создание приложения кнопкой "Сохранить изменения".
3. Настройте форму комментариев Вконтакте
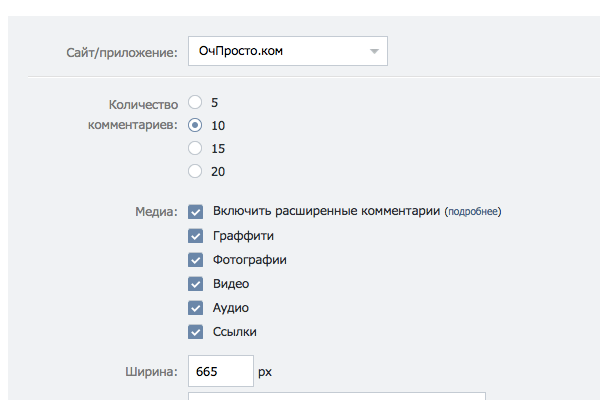
Следующим пунктом вам нужно получить и настроить код формы комментариев для того, что бы вставить его на свой сайт или блог. Для этого перейдите на страницу https://vk.com/dev/Comments, в графе "Сайт/приложение" выберите ваш свежесозданный сайт и выберите количество отображаемых комментариев.
Так же здесь можно выбрать хотите ли вы, что бы пользователи могли вставлять медиа в свои комментарии, или они могут содержать только текст. Для этого выберите разрешенные типы контента в пункте "Включить расширенные комментарии".
Немаловажным является и размер формы, и если по высоте она будет растягиваться сама в зависимости от количества комментариев, то ширину стоит выбрать так, что бы она органично вписывалась на страницы вашего сайта. Если у вас, например, блог на wordpress, то стоит выбрать такую же ширину, как у стандартной формы комментирования. Она задается внизу в пикселях.

4. Добавьте готовый код на сайт
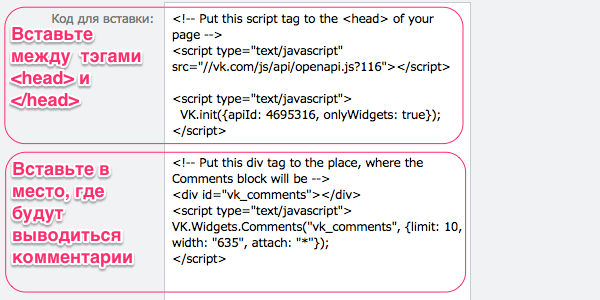
Последним пунктом инструкции является добавление готового кода виджета комментариев на свой сайт. Здесь ничего сложного нет. Просто скопируйте сформированный код формы с комментариями.
Верхнюю часть кода нужно разместить между тегами <head> и </head> вашего сайта, т.е. в начале страницы. Вторую же часть кода, которая и отвечает за вызов формы с комментариями, нужно разместить непосредственно там, где вы хотите видеть виджет комментариев Вконтакте. Обычно, это делается где-то после статьи и перед основными комментариями, или же после них.

Для примера, на сайтах под управлением CMS WordPress для редактирования шаблона нужно зайти в админ-панель, и во вкладке "Внешний вид" выбрать нижний пункт "Редактор". Первую часть кода нужно вставлять в header.php, так как теги <head> обычно находятся там, а вторую можно вставить в comments.php, то есть туда же, где выводятся и обычные комментарии wordpress, до или после них.
5. Проверка и модерация
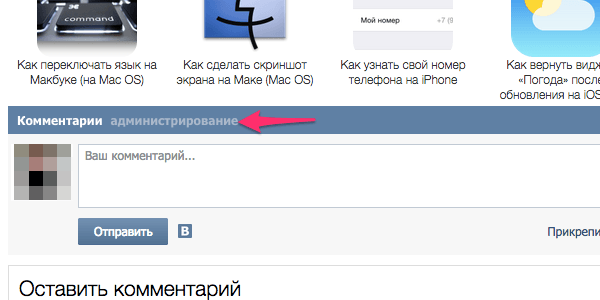
После установки обоих кодов обновите страницу и убедитесь, что форма отображается правильно и её ширина вписывается в размеры вашего сайта. Так же, пока вы находитесь залогиненными в ваш аккаунт Вконтакте, вы видите вкладку "администрирование", на которой отображаются все оставленные на вашем сайте комментарии, и где вы можете отвечать на интересные и удалять неугодные. Например, так это выглядит у нас на ОчПросто.ком

После этой непростой работы можно немного и развлечься. Сделать это можно, например, заценив веселые фотожабы и фотоприколы на fotojaba.com. Там есть веселые картинки на все случаи жизни: фотожабы на звезд, на президента и т.д.

Комментарии
8 февраля 2016 в 11:11
Если вы интересуетесь социальными сетями, то можете почитать другие мои статьи, например, Как добавить Вконтакте на свой сайт и Как сделать страницу Facebook для привлечения посетителей на сайт . Одно не понятно виджет для коментариев необходимо устанавливать отдельно для каждой странице или один и тот же виджет на разных страницах будет отображать разные коментарии?
23 ноября 2016 в 10:11
спасибо, все работает
24 декабря 2016 в 15:32
Приветствую.
Добавил таким образом комментарии, а можно ли эту форму комментирования убрать только с конкретной страницы, например с главной?
16 мая 2019 в 15:30
да
Оставить комментарий